Trusted by35K+ engineers
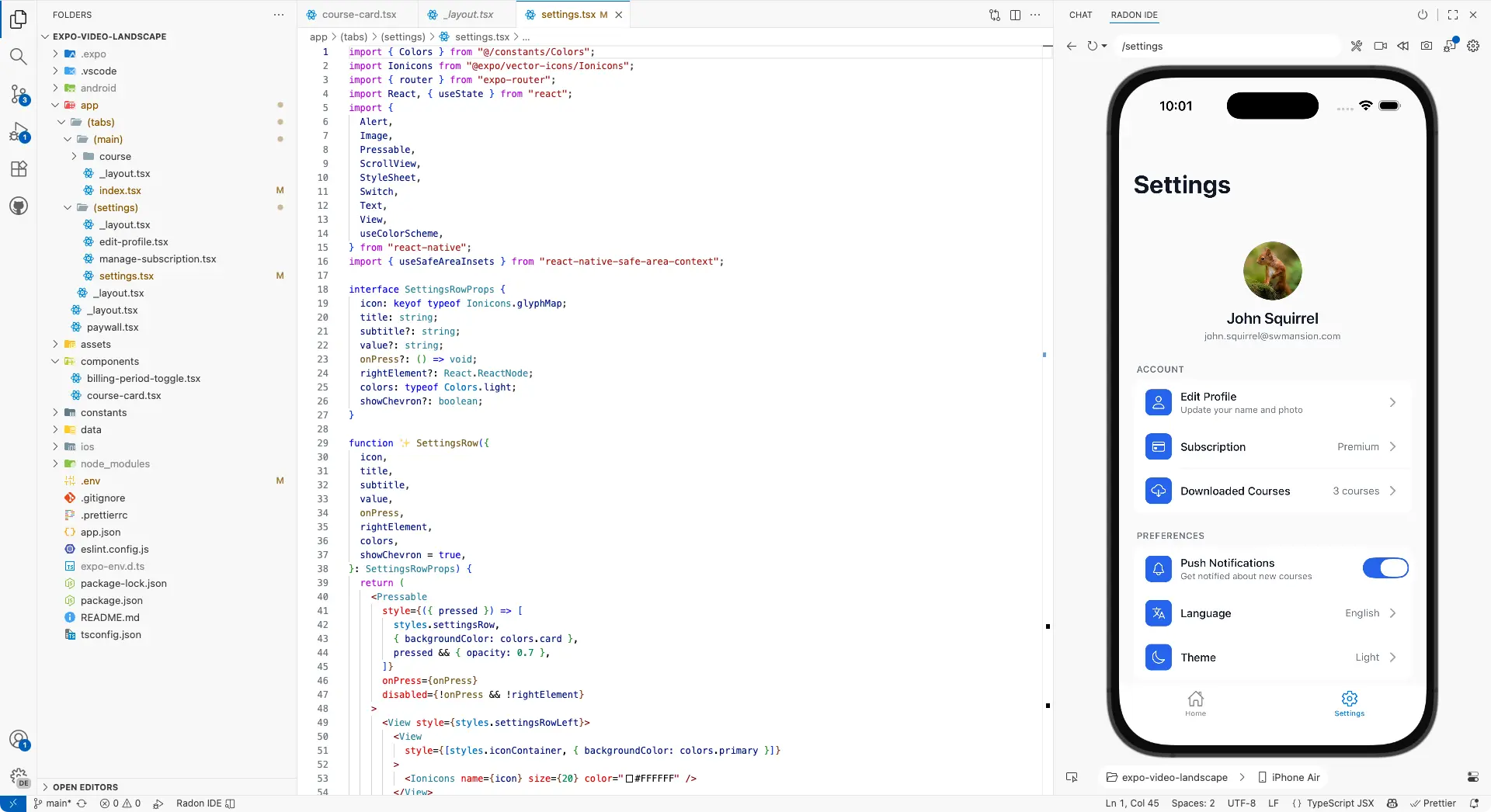
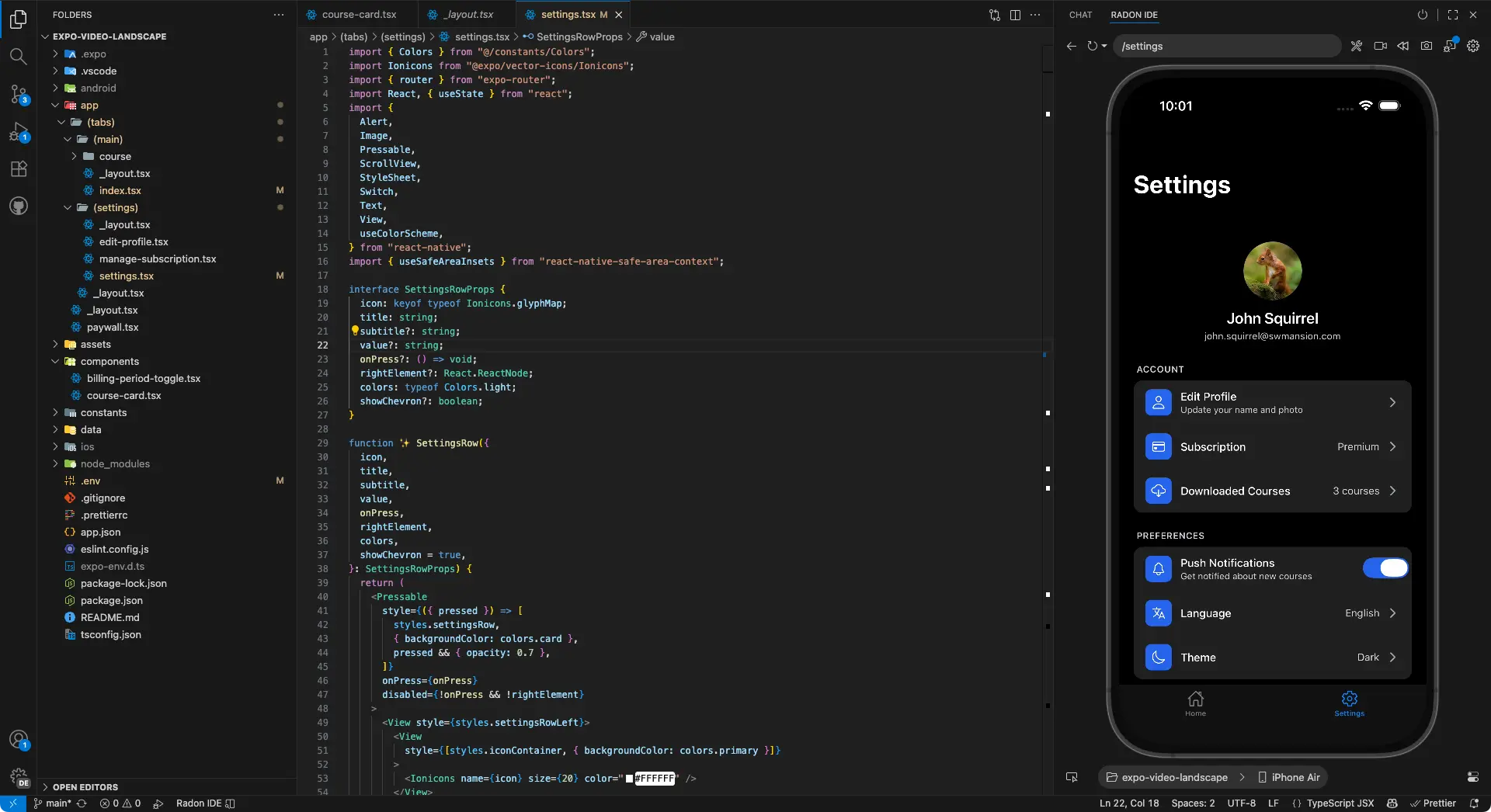
Build better React Native & Expo apps with Radon
The VSCode & Cursor extension that turns your editor into a complete IDE you'll actually enjoy using.
Trusted by 35K+ engineers.


Radon helps you build better apps, faster.
Everything you need in one React Native IDE
Discover the power of Radon. Designed for React Native and Expo, it helps you write cleaner code, catch errors instantly, and focus on what matters most — building great apps.
See all featuresDebugger
Use breakpoints right in VSCode


Router Integration
Enjoy easier navigation


Logs
Search through the logs easily


Previews
Develop components in isolation


Device Settings
Adjust device settings on the fly


Screen Recording
Access instant replays


Your expert React Native
AI assistant inside Radon
Enhance your favorite LLM with up-to-date knowledge about the React Native ecosystem.
What Engineers Say

In my opinion, the must have Extension for React Native developers.

Magic debugging experience in Expo Router 🪄

Radon IDE by @swmansion is the React Native IDE we've all been waiting for! 🚀 The setup was incredibly simple, and it has everything you need to build amazing apps. https://ide.swmansion.com #ReactNative #devtools

In my opinion, the must have Extension for React Native developers.

Magic debugging experience in Expo Router 🪄

Radon IDE by @swmansion is the React Native IDE we've all been waiting for! 🚀 The setup was incredibly simple, and it has everything you need to build amazing apps. https://ide.swmansion.com #ReactNative #devtools

This improves the workflow by 10x!
Awesome to finally have an IDE for React Native!
Truly a product that makes a difference and adds innovation to the React Native ecosystem. It is beyond measure the value that Software Mansion has brought to React Native already with Reanimated, Gesture Handler, React Native Screens and more...Radon IDE is the icing on the cake. And what of an icing 🤌🤌

This improves the workflow by 10x!
Awesome to finally have an IDE for React Native!
Truly a product that makes a difference and adds innovation to the React Native ecosystem. It is beyond measure the value that Software Mansion has brought to React Native already with Reanimated, Gesture Handler, React Native Screens and more...Radon IDE is the icing on the cake. And what of an icing 🤌🤌

Amazing DX 🙌

Radon IDE is a game changer for building RN apps without leaving vscode (or cursor)

Congrats SM team. I find Radon especially useful for hopping in an unfamiliar codebase. Tap a component, get taken right to the code. Saves a ton of time!

Amazing DX 🙌

Radon IDE is a game changer for building RN apps without leaving vscode (or cursor)

Congrats SM team. I find Radon especially useful for hopping in an unfamiliar codebase. Tap a component, get taken right to the code. Saves a ton of time!

In my opinion, the must have Extension for React Native developers.

Magic debugging experience in Expo Router 🪄

Radon IDE by @swmansion is the React Native IDE we've all been waiting for! 🚀 The setup was incredibly simple, and it has everything you need to build amazing apps. https://ide.swmansion.com #ReactNative #devtools

This improves the workflow by 10x!
Awesome to finally have an IDE for React Native!
Truly a product that makes a difference and adds innovation to the React Native ecosystem. It is beyond measure the value that Software Mansion has brought to React Native already with Reanimated, Gesture Handler, React Native Screens and more...Radon IDE is the icing on the cake. And what of an icing 🤌🤌

Amazing DX 🙌

Radon IDE is a game changer for building RN apps without leaving vscode (or cursor)

Congrats SM team. I find Radon especially useful for hopping in an unfamiliar codebase. Tap a component, get taken right to the code. Saves a ton of time!

In my opinion, the must have Extension for React Native developers.

Magic debugging experience in Expo Router 🪄

Radon IDE by @swmansion is the React Native IDE we've all been waiting for! 🚀 The setup was incredibly simple, and it has everything you need to build amazing apps. https://ide.swmansion.com #ReactNative #devtools

This improves the workflow by 10x!
Awesome to finally have an IDE for React Native!
Truly a product that makes a difference and adds innovation to the React Native ecosystem. It is beyond measure the value that Software Mansion has brought to React Native already with Reanimated, Gesture Handler, React Native Screens and more...Radon IDE is the icing on the cake. And what of an icing 🤌🤌

Amazing DX 🙌

Radon IDE is a game changer for building RN apps without leaving vscode (or cursor)

Congrats SM team. I find Radon especially useful for hopping in an unfamiliar codebase. Tap a component, get taken right to the code. Saves a ton of time!