
How it works?
An IDE
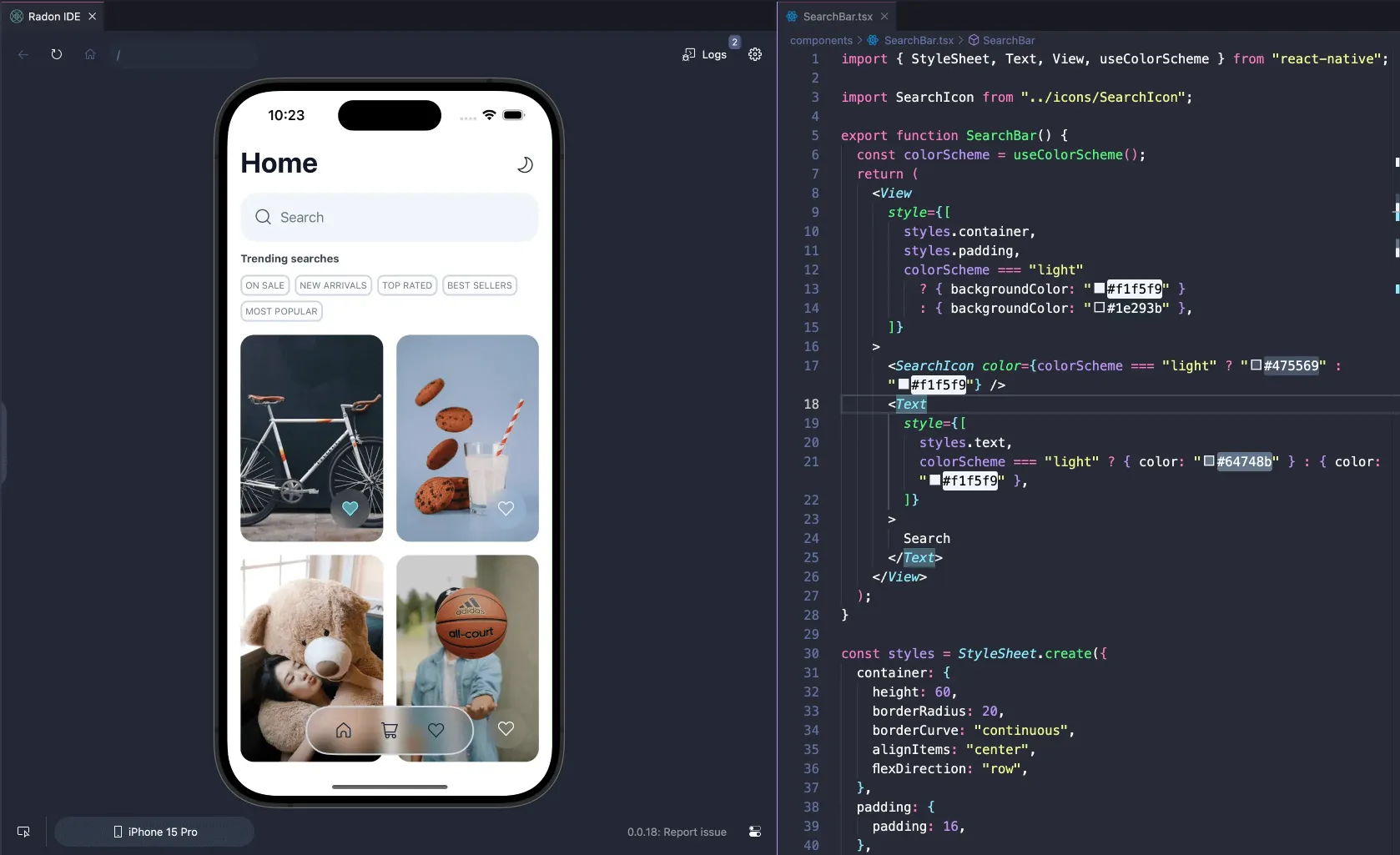
Integrated experience
See the preview of your application right where you need it the most – close to your codebase. Radon IDE runs IOS Simulator and Android emulator directly in your Visual Studio Code and Cursor project.

Element Inspector
Click to inspect
Jump directly from preview to a file where your React Native component is defined. It can't really get simpler than that.

Debugger
Use breakpoints right in VSCode
Add React Native breakpoints in Visual Studio Code to debug your React Native applications. No extra setup needed. It. Just. Works. What's more, Radon IDE automatically stops at runtime exceptions and shows you the exact line of code where they happened.

Expo Router integration
Navigation made easier
Our VSCode extension integrates tightly with your Expo Router application, allowing you to effortlessly jump around the navigation structure.

Logs
Search through the logs easily
Radon IDE uses the built-in VSCode console allowing you to filter through the logs. The links displayed in the console automatically link back to your source code.

Previews
Develop components in isolation
Radon IDE comes with a package allowing to preview components in full isolation. Develop your components individually without distractions.

Device settings
Adjust device settings on the fly
Adjust text size, light/dark mode and more with just a few clicks. With our IDE for React Native, you can focus fully on your app without switching between windows.

Screen recording
Instant replays
Missed a bug? You can rewatch what happened on the device anytime. No need to manually start the recording ever again.

React Scan integration
Outline renders
Radon IDE can highlight components that re-render too frequently. See for yourself what parts of your application need optimization.

Network Inspector
Inspect network requests
Use the built-in network panel to inspect your application network activity right in the editor.

Radon AI
Your expert React Native AI assistant
Enhance your favorite LLM with up-to-date knowledge about the React Native ecosystem.

What engineers have to say?

In my opinion, the must have Extension for React Native developers. Some features that I really like:
- The preview wrapper to test any component in isolation
- Jump to file and line of code
- Route history
- No need for an extra window, the simulator lives inside the IDE
- Device settings adjustments
- I can't say how many times I wish there was a tool to let me change the location that fast
- Fast inline element inspection (This is really useful when debugging but also when you are a new to a project and you'd like to see the structure of the views to easily learn and navigate inside the project).

Magic debugging experience in Expo Router 🪄

Congrats SM team. I find Radon especially useful for hopping in an unfamiliar codebase. Tap a component, get taken right to the code. Saves a ton of time!
Awesome to finally have an IDE for React Native!

This improves the workflow by 10x!

Radon IDE is a game changer for building RN apps without leaving vscode (or cursor)

Amazing DX 🙌
Truly a product that makes a difference and adds innovation to the React Native ecosystem. It is beyond measure the value that Software Mansion has brought to React Native already with Reanimated, Gesture Handler, React Native Screens and more...
Radon IDE is the icing on the cake
. And what of an icing 🤌🤌

Radon IDE by @swmansion is the React Native IDE we've all been waiting for! 🚀 The setup was incredibly simple, and it has everything you need to build amazing apps. https://ide.swmansion.com #ReactNative #devtools
FAQ
Here are the answers to your most frequent questions about the Radon IDE.100% of the money earned are used to fund the React Native open source efforts at Software Mansion and the further developments of the Radon IDE.
You can simply download and run the extension from VSCode Marketplace. See our short installation guide on how to install the extension in VSCode and Cursor.
Alternatively, you can get your license key from the Radon IDE Portal. See the License Activation guide for more details.
See the License Activation page for a step-by-step guide.
As the adoption for the extension grows we might add support for WebStorm in the future.


