Previews
Previews allow you to develop components in complete isolation from the rest of your application.
Installing the radon-ide package
To use previews first, add radon-ide package to your project.
- NPM
- YARN
npm i radon-ide
yarn add radon-ide
Setting up radon-ide in code
The radon-ide package comes with a preview function.
import { preview } from "radon-ide";
You call the preview function with a JSX component as the first argument. The function needs to be called in a .jsx or .tsx file outside of the component body.
preview(<MyComponent param={42} />);
Opening the preview
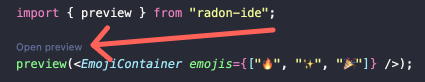
The extension will display a clickable Open preview button over the line with preview call.

Clicking the Open preview button will launch the chosen component in isolation.
You can quickly test different variants of the same component by rendering different previews based on props.
Closing the preview
You exit the preview by using the Go to main screen button in the top-left corner of the panel or by reloading the application.