Router integration
The Radon IDE integrates with your Expo Router application allowing you to jump around the navigation structure. The extension scans your routing structure, sees the changes in the navigation state and keeps track of the visited routes.
Dynamic routes
You can access dynamic routes by typing the exact pathname in the URL bar.
Router integration options
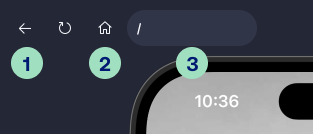
The router integration consists of:

-
Back button - goes to the previous URL route in the navigation history.
-
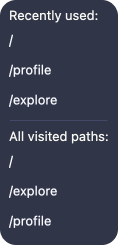
URL select - a drop-down that allows you to quickly access the static paths in your application. Clicking on one of the displayed URLs will take you to that particular screen. There are a couple of options inside the URL select menu:
- Suggested paths - lists all available paths with recently visited paths displayed at the top,
- Go to main screen - navigates to the
/route, - Open a deep link... - allows to provide deep links and website URLs to the device. Website URLs will open in the default device browser.