User Interface
Overview
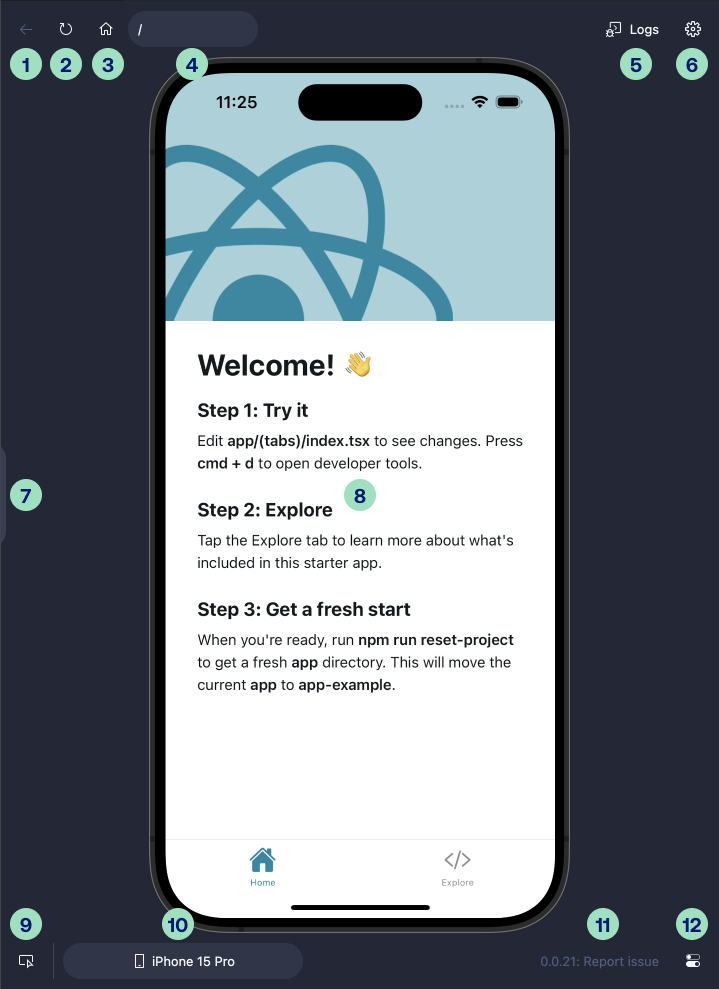
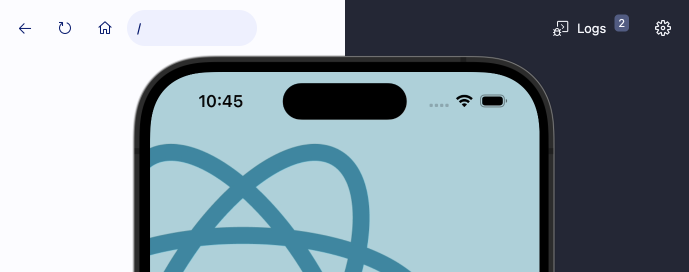
After launching the the Radon IDE panel the user interface should look as follows:

-
Back button - goes to the previous URL route in the navigation history.
-
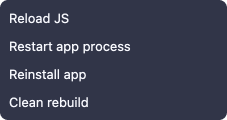
Reload button - reloads the JavaScript bundle from Metro bundler. Hovering over the reload button reveals an arrow which allows for more granular reload options like:

- Reload JS - reloads the JavaScript bundle from Metro bundler,
- Restart app process - closes and reopens the application,
- Reinstall app - reinstalls the application from the device,
- Clear Metro cache - resets Metro bundler cache, reboots the device and reopens the application,
- Reboot IDE - reboots the device and reopens the application,
- Clean rebuild - resets Metro bundler cache, reboots the device, and reinstalls the application.
-
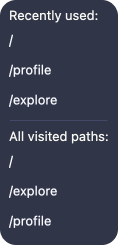
URL select - allows to quickly access the navigation paths within your application.

- Suggested paths - lists all available paths with recently visited paths displayed at the top,
- Go to main screen - navigates to the
/route, - Open a deep link... - allows to provide deep links and website URLs to the device. Website URLs will open in the default device browser.
-
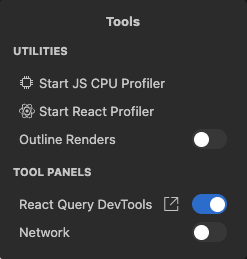
Dev Tools - allows to launch various Dev Tools like React Query, Redux, Network inside the editor panel.

-
Screen recording - starts to record the screen of the device preview.
-
Replay - rewinds the last few seconds of what was happening on the device preview screen. Needs to be enabled first in the device settings menu.
-
Screenshot - captures a screenshot of the device preview.
-
Open logs - opens the VSCode debug console.
-
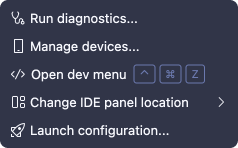
Settings - allows to adjust the Radon IDE panel settings like:

- Run diagnostics... - opens a diagnostics panel that verifies whether your current React Native project is supported by the extension,
- Manage devices... - open a manage devices modal,
- Open dev menu - opens the React Native in-app development menu,
- Change IDE panel location - allows to change the location of the Radon IDE panel to editor tab, side panel, secondary side panel or to open the extension in a new window,
- Launch configuration - allows to adjust the launch configuration of the extension,
- Report issue - opens a page in the Radon IDE GitHub repository where you can submit issue reports and suggest features,
- Theme - allows to adjust whether the extension should follow the editor theme or use the one provided by the extension,
- Send feedback - lets you communicate your thoughts, suggestions and problems.
- Radon IDE version - the currently used version of the extension.
-
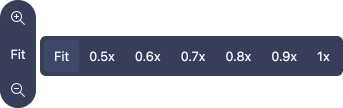
Zoom controls - hovering over the area reveals the zooms controls which allow to adjust how zoomed the device preview should be. You can choose one of the predefined values or use the plus and minus magnifier buttons to adjust the zoom manually.

-
Device preview - the preview of the running iOS simulator or Android emulator.
-
Element inspector - enabling element inspector and clicking on the preview opens the line of code where the highlighted component is defined. Right-clicking on the device preview allows you to select components directly from the React tree.
-
App root selector - lets you switch between applications in a monorepo setup.
-
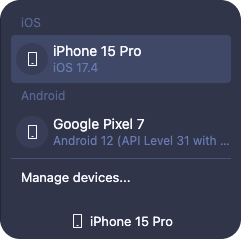
Manage devices - allows to create, delete, and select devices currently running in the device preview.

-
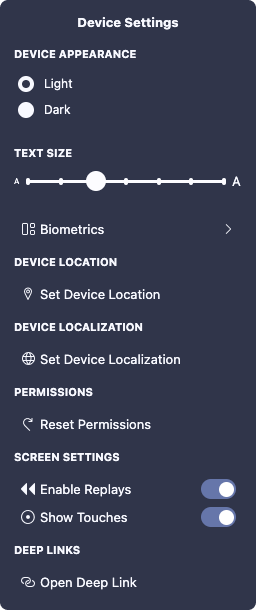
Device settings - allows to adjust the device settings like device appearance, location, permissions, and text size.

Theme

Radon IDE supports both light and dark themes and automatically adjusts to the current VSCode settings. You can adjust the theming behavior via Settings > Theme.